方糖光敏传感器
检测环境光线强度,返回模拟量数据。
参数
| 尺寸 | 24 x 24 x 16 mm |
|---|---|
| 重量 | 4.7 g |
| 信号 | 模拟输入 |
| 范围 | 0~3.3V 对应未来板 0~4095 |
在Microbit上使用

编程平台
Microsoft MakeCode for micro:bit
使用Makecode编程平台
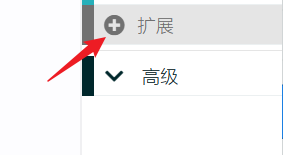
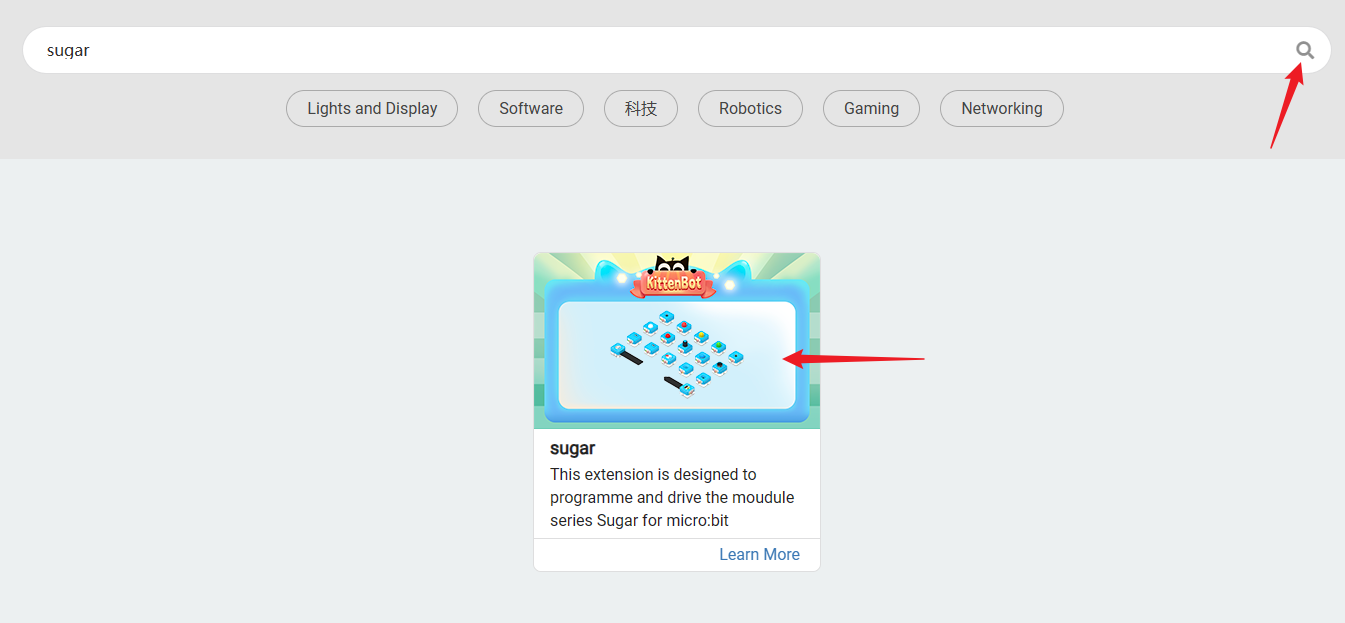
添加方糖插件


在扩展中搜索Sugar,点击添加
编程积木
积木-功能说明
| 序号 | 积木图 | 积木功能 |
|---|---|---|
| 1 |  | 获取光敏传感器的数值(0-1023) |
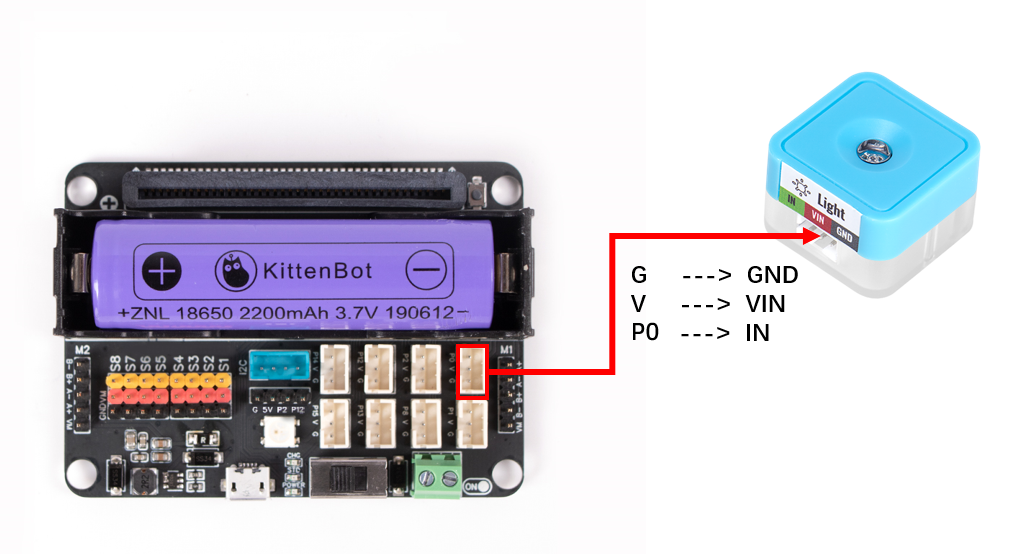
电路连接

| Microbit接口 | 使用线材 | |||
|---|---|---|---|---|
 | 方糖光敏模块 | P0 | 白色PH2.0-3Pin接口线 |  |
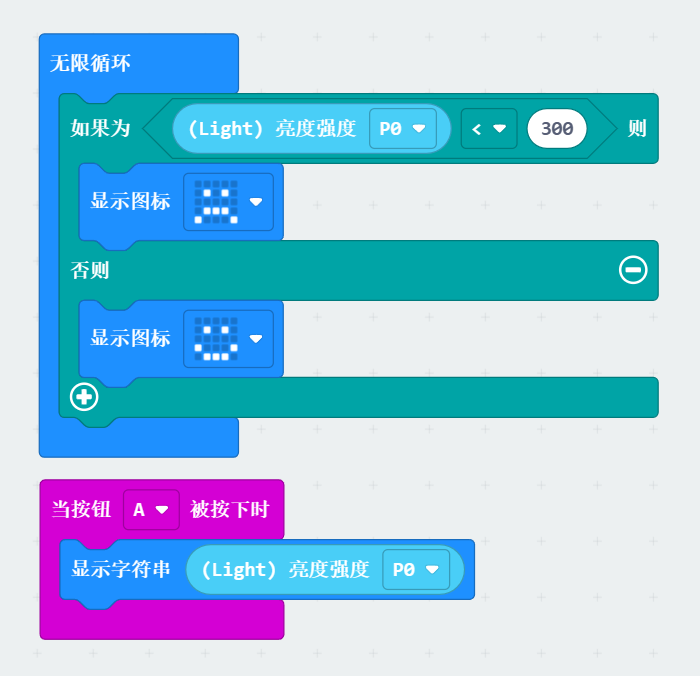
案例:光强判断

在未来板上使用
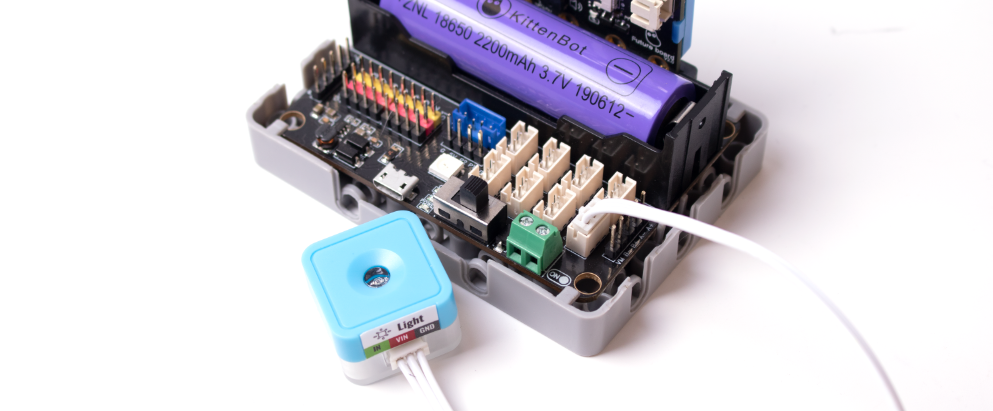
电路连接
使用3PIN端子线将光敏模块接在Robotbit Edu的P1。
打开Robotbit电源可以看到光敏模块底部的红色灯亮起(既模块正常供电)
编程
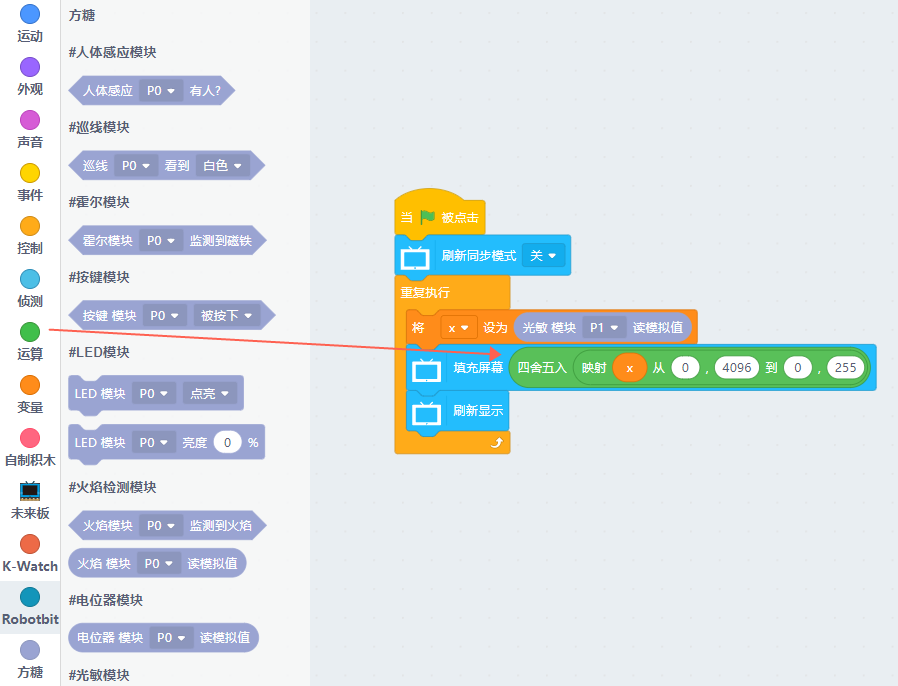
使用Kittenblock
未来板屏幕的亮度采用填充屏幕的方式,填充的数值为明度值0~255(从黑到白);若要使环境光的数值0~4095与屏幕明度值0~255对应,需要采用映射积木块将两个区间一一对应。
选择在线运行或离线上传的方式运行程序查看效果
信息
如果还不清楚如何在线运行或离线上传请参照 快速开始

使用Micropython
环境光亮度值
value()
- 返回值:0~4095
from future import *
from sugar import *
light = Light('P1')
# 区间映射公式,不需要了解太详细,直接套用就可以了
def valmap(x, in_min, in_max, out_min, out_max):
return int((x-in_min) * (out_max-out_min) / (in_max-in_min) + out_min)
# 关闭同步刷新可以时屏幕更流畅
screen.sync = 0
while True:
x = light.value()
screen.fill(round(valmap(x, 0, 4096, 0, 255)))
screen.refresh()
